Hi Everyone!
1, When you use PHP 8+ and get an error similar to the image below:

2, To fix this problem, please go to "Appearance -> Menu" and follow the instructions as shown in the image below:

Thank you!
Hi Everyone!
1, When you use PHP 8+ and get an error similar to the image below:

2, To fix this problem, please go to "Appearance -> Menu" and follow the instructions as shown in the image below:

Thank you!
Hi,
Please use the SVG icon to replace the Font icon for X-Twitter:

Download the SVG icon here: https://fontawesome.com/icons/x-twitter?f=brands&s=solid

Thank you!
This is an issue with Elementor version 3.1.0 or greater.
Don't worry, we have a solution for you to solve the issue. Please follow this:
Click the Save Changes button.

Hi,
1, Check the "header name":
1a, Go to the backend edit of the Pages or Homepage and check the "header name": https://prnt.sc/NHtf8Qcytwws
1b, Go to Appearance -> Customize -> Header and check "header name": https://prnt.sc/6dmmMmcM2bbR
2, Find the "header name" in the Header builder custom post type and Edit with Elementor: https://prnt.sc/2EdTtoyeLRLS
3, Edit logo, menu, header style, etc...: https://prnt.sc/khvhFT-oUskr
Thank you!
1. The content area has not been found on your page error
The theme is fully container compatible.
Once you've successfully imported your demo content, you can convert Sections to Containers to use.

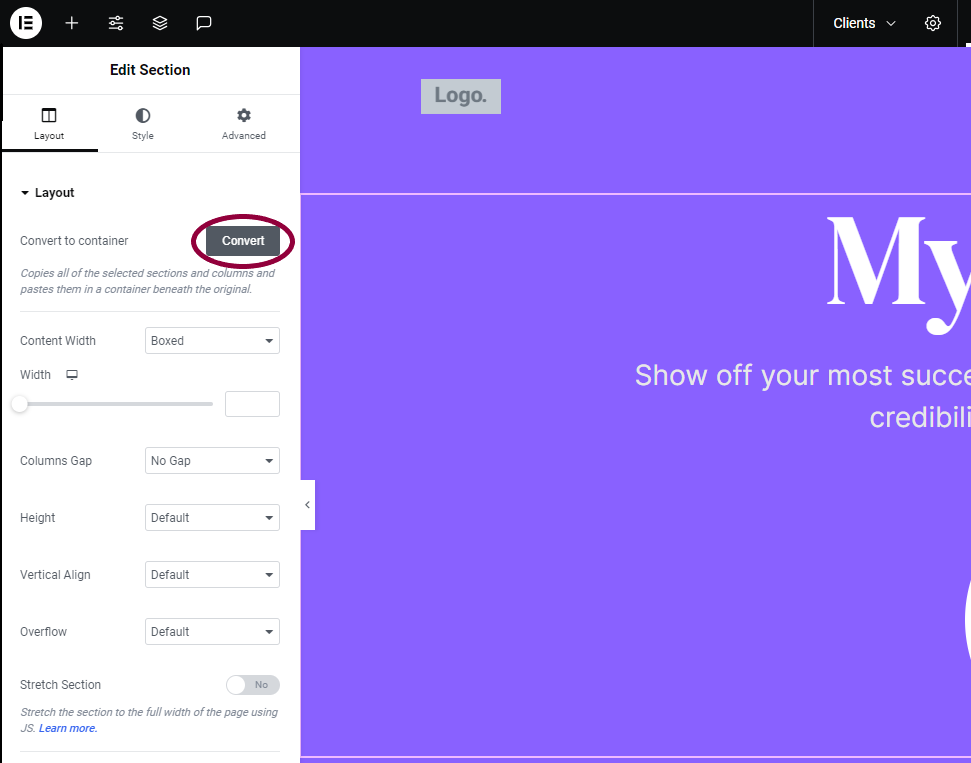
2. Click the Edit Section icon

3. In the Edit menu, expand Layout, and click Convert.

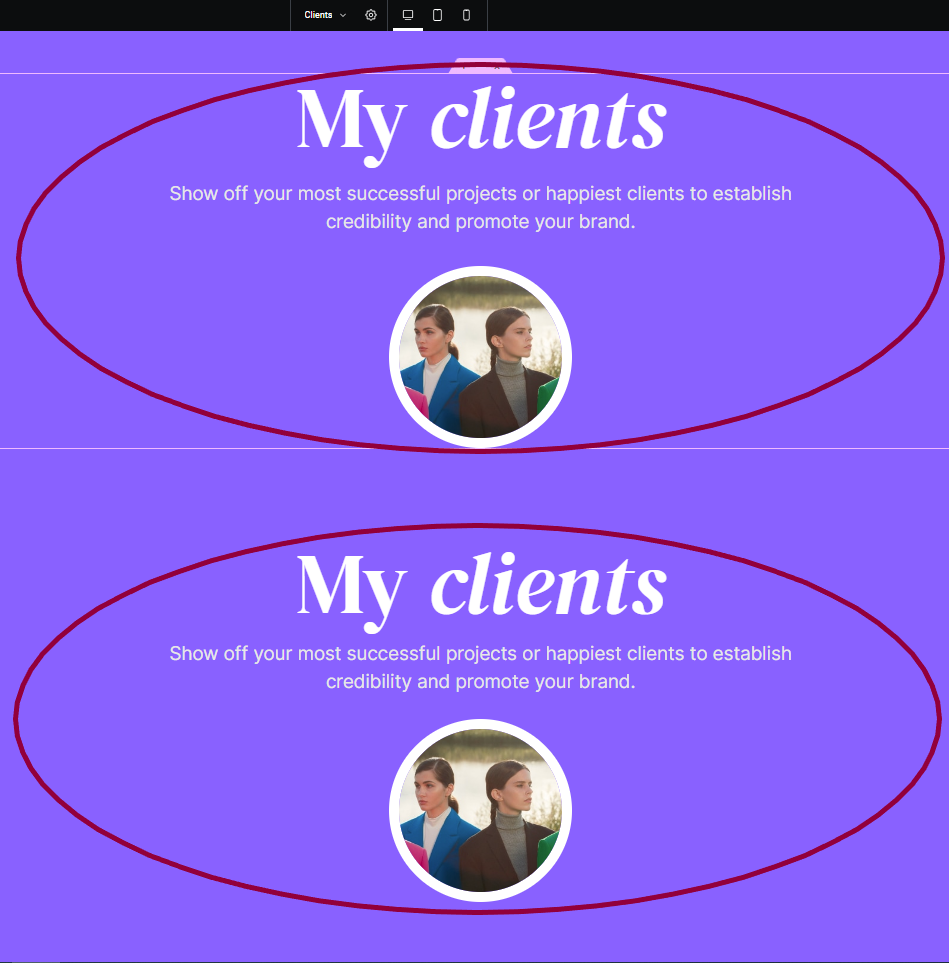
The converter creates a duplicate of the section in a container below the original section.
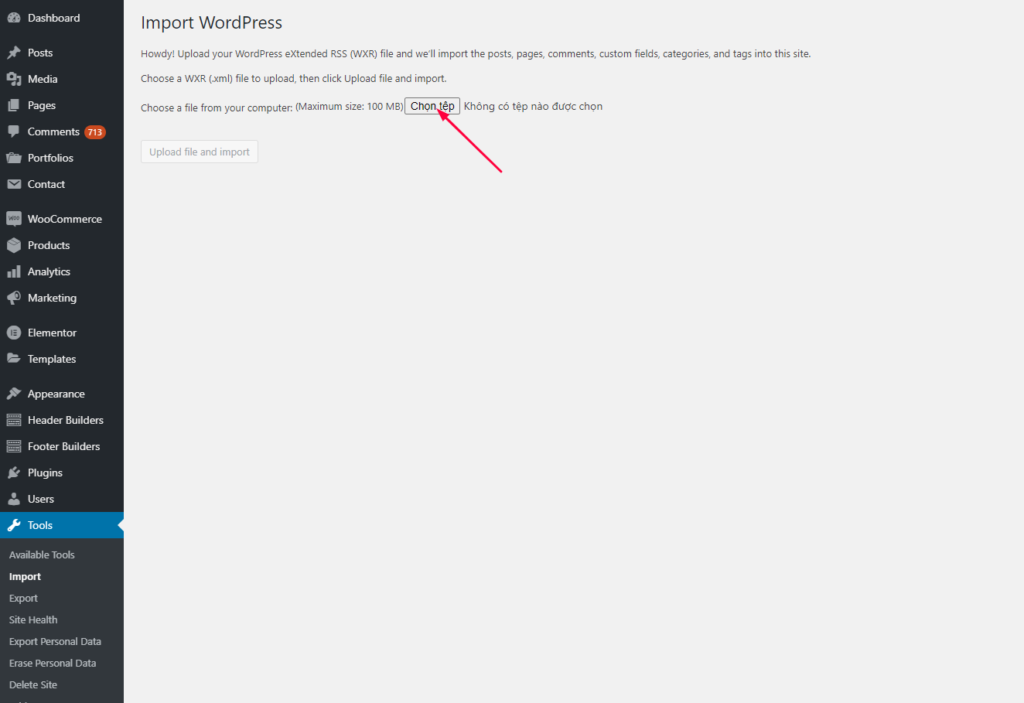
1 - By default, we do not import demo shop content for customers to save time because many customers do not use it. But if you need it, we will assist you in importing the demo shop content.
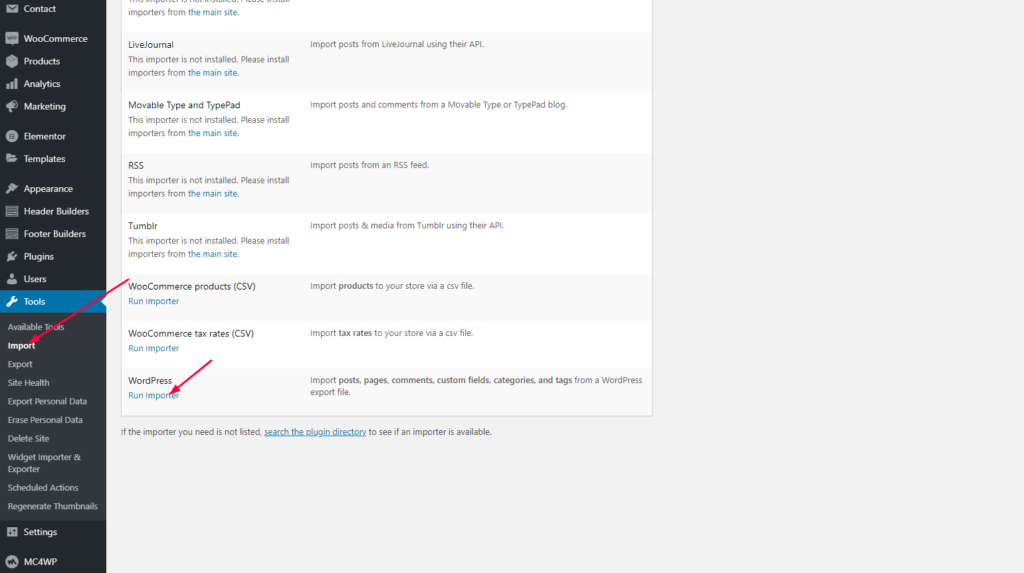
2 - Please install the Woocommerce plugin and then download the file demo content product:
+ Woocommerce plugin: https://wordpress.org/plugins/woocommerce/
+ File demo product of themes:
Sandbox: https://www.dropbox.com/s/c7meu7882m59ns8/sandbox-content-shop.xml?dl=0
Engitech: https://www.dropbox.com/s/izkhoxpsl2dz8hr/engitech-content-shop.xml?dl=0
Theratio: https://theratio.s3.amazonaws.com/theratio-demo-shop.zip
Onum: https://onum-wp.s3.amazonaws.com/demo-content/onum-content-shop.zip
Maxbizz: https://maxbizz.s3.amazonaws.com/demo-content/maxbizz-demo-shop.zip
Ronmi: https://ronmi.s3.ap-southeast-1.amazonaws.com/demo-content/ronmi-demo-shop.zip
ProgriSaaS: https://progrisaas.s3.ap-southeast-1.amazonaws.com/demo-content/progrisaas-demo-shop.zip
Techwind: https://techwind.s3.amazonaws.com/demo-content/techwind-demo-shop.zip
Makaffo: https://ot-makaffo.s3.amazonaws.com/demo-content/makaffo-demo-shop.zip


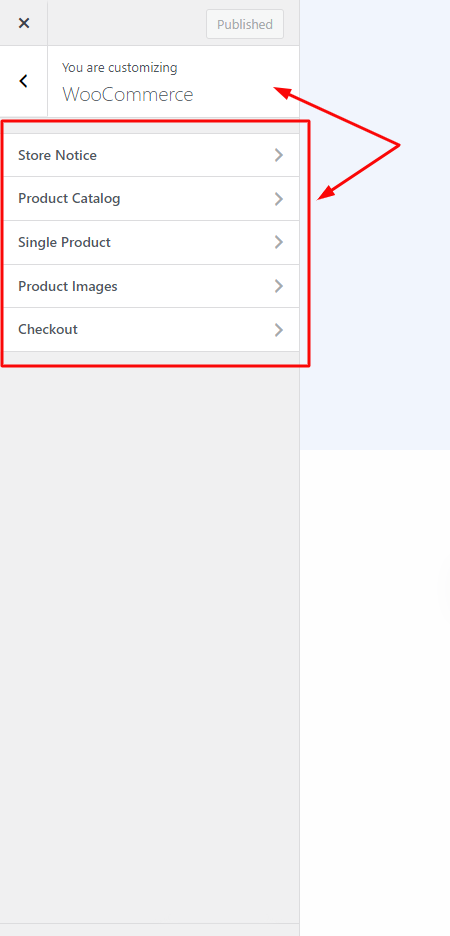
3 - After import the shop page content, go to Appearance -> Customizer -> WooCommerce to setup in more detail.

Hi,
1, Go to the backend edit of the Pages or Homepage and check the "header name": https://prnt.sc/NHtf8Qcytwws
2, Go to Appearance -> Customize -> Header and check "header name": https://prnt.sc/6dmmMmcM2bbR
3, Find the "header name" in the Header builder custom post type and Edit with Elementor: https://prnt.sc/2EdTtoyeLRLS
4, Edit logo, menu, header style, etc...: https://prnt.sc/khvhFT-oUskr
Thank you!
Sometimes some changes in Elementor Editor may not appear immediately after they are saved.
You can try this solution.
Regenerating CSS: Go to WP admin > Elementor > Tools > Regenerate CSS.
Then, you can clear the cache (WP cache and browser cache) and refresh the page.
