Hi everyone,
1, In Admin page -> Languages -> Settings -> Custom post types and Taxonomies -> Settings:

2, Choose custom post types and taxonomies:

3, Start translations for the custom post types and taxonomies:

Thank you
Hi everyone,
1, In Admin page -> Languages -> Settings -> Custom post types and Taxonomies -> Settings:

2, Choose custom post types and taxonomies:

3, Start translations for the custom post types and taxonomies:

Thank you
Hello,
Here I will show you how to configure color for the header on your website on mobile version.

- Header Mobile Background Color: #18191b
- Header Mobile Text Color: #ffffff
- Header Mobile Border Menu Item Color: #333333
- Header Mobile Background Color: #ffffff
- Header Mobile Text Color: #333333
- Header Mobile Border Menu Item Color: #eeeeee
Download arrow collapse here: https://www.dropbox.com/sh/3bl6vclbftsbke3/AABYf93IlytqR4TEtwhf4TI5a?dl=0
Do not hesitate to contact us if you need more information.
Thank you
Hello,
Please note: Please make sure you have fully imported the demo data for your website.
1, Go to your WP Admin page -> Slider Revolution -> Click Edit Slider:

2, Click on slide image and replace demo content by your content:


3, Edit each field:

4, After Edit all fields and save change fields finish -> You need to Save Slide:

Thank you!
Hello,
Default WooCommerce Breadcrumb: Home -> Products Category -> Product

Settings to WooCommerce Breadcrumb: Home -> Products -> Products Category -> Product

1, Create a "Products" page by go to Pages -> Add New:

2, Set "Products" page is Archive product page by go to WooCommerce -> Settings -> Products -> Display:

3, Settings Permalinks for products and breadcrumb by go to -> Settings -> Permalinks -> Product permalinks:

You may also be interested in WooCommerce Snippets: http://www.wpexplorer.com/best-woocommerce-snippets-wordpress/
Thank you
Hi,
You can change meta tag on to header.php file: http://prntscr.com/np687q
From:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
To:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=12.0, minimum-scale=.25, user-scalable=yes">
Thank you
The following code will work, but you just have to keep in mind that conflicts can happen easily if the slug for your custom post type is the same as a page or post's slug...
First, we will remove the slug from the permalink:
function archi_remove_slug( $post_link, $post, $leavename ) {
if ( 'service' != $post->post_type || 'publish' != $post->post_status ) { return $post_link; }
$post_link = str_replace( '/' . $post->post_type . '/', '/', $post_link );
return $post_link;
}
add_filter( 'post_type_link', 'archi_remove_slug', 10, 3 );
Just removing the slug isn't enough. Right now, you'll get a 404 page because WordPress only expects posts and pages to behave this way. You'll also need to add the following:
function archi_parse_request( $query ) {
if ( ! $query->is_main_query() || 2 != count( $query->query ) || ! isset( $query->query['page'] ) ) { return; }
if ( ! empty( $query->query['name'] ) ) { $query->set( 'post_type', array( 'post', 'service', 'page' ) ); }
}
add_action( 'pre_get_posts', 'archi_parse_request' );
Just change "service" to your custom post type and you're good to go. You may need to refresh your permalinks.
Try adds with this js code on bottom of designesia.js file (folder path: wp-content/themes/archi/js/)
//Side Navigation Menu fit screen
// Adds and removes header padding-top depending on screen width.
function sideNavigation() {
if($(window).innerWidth() > 993) {
var height = ($(window).height() - $("#de-sidebar").outerHeight())/2;
$(".side-header").css("padding-top",height+"px");
} else {
var height = ($(window).height() - $("#de-sidebar").outerHeight())/2;
$(".side-header").css("padding-top",15+"px");
}
}
// Fire.
sideNavigation();
// And recheck when window gets resized.
$(window).bind('resize',function(){
sideNavigation();
});Hello,
By default, WPBakery Page Builder (Formerly Visual Composer) may not be pre-configured or setup by your theme to allow Visual Composer layout editor to be used on all post types such as Products or Posts, Portfolio, Service, etc.... You can change this using the WPBakery Page Builder (Formerly Visual Composer) Role Manager:
1, Setup WPBakery Page Builder (Formerly Visual Composer) for custom post type : portfolio, service, product, etc...

2, In your post, page, post type:

3, Edit "portfolio" by Visual Composer and see image guide below:

4, Edit "service" by Visual Composer and see image guide below:

Thank you
Hi,
1, Copy shortcode from post, page or txt files:

2, Paste the shortcode to new post, page do you want:

Thank you
For upload video files with other format and not support from your WordPress site, you need allow video format you want to upload on your WordPress site:
https://codex.wordpress.org/Function_Reference/get_allowed_mime_types
https://codex.wordpress.org/Plugin_API/Filter_Reference/upload_mimes
Find this code in your wp-content/themes/archi/framework/template-tags.php file.
/* Upload images format svg */
function archi_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'archi_mime_types');
Replace by this code:
/* Upload images, videos format svg, mov */
function archi_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
$mimes['mov'] = 'video/quicktime';
return $mimes;
}
add_filter('upload_mimes', 'archi_mime_types');
Thank you
Hi,
From Archi version 3.8.2 is added new shortcode "OT Simple Process" element.
1, Our Process for mobile:

Hide on Desktop


2, Our Process for Desktop:

Hide on Mobile


Thank you
Hi Everyone,
1, Make sure you have successfully installed the Slider Revolution plugin for your site.

2, Go to your WP admin page -> Slider Revolution -> Import Slider

3, Find slider import zip from your computer (In theme package -> data_export -> slider-name.zip)

Browse
Select the slider import zip from your computer.
Overwrite:
Overwrite previous styles and animations with those from the imported slider.
Append:
Preserve previous styles and custom animations (usually the best option).
-------------------------------------------------------
If you have questions or problems, please create a ticket to receive support from us: https://oceanthemes.ticksy.com/submit/
Thank you
Hello,
Now I will guide you to create a contact form for your website, Before creating contact form, I want to make sure that contact form 7 plugin is installed for your website, download and install contact form 7 plugin here: https://wordpress.org/plugins/contact-form-7/
1, Create and Setup Contact Form:

=> Read more mail tag: https://contactform7.com/tag-syntax/#mail_tag and setup file attachment in email :https://contactform7.com/file-uploading-and-attachment/
2, Setup Sending Mail https://contactform7.com/setting-up-mail/:

=> Yes, of course. Simply check the “Use mail (2)” box in the Mail tab panel and set up Mail (2) as the template for autoresponder mail. Mail (2) is an additional mail template which works in the same way as the primary Mail template, but Mail (2) is sent only when Mail has been sent successfully.
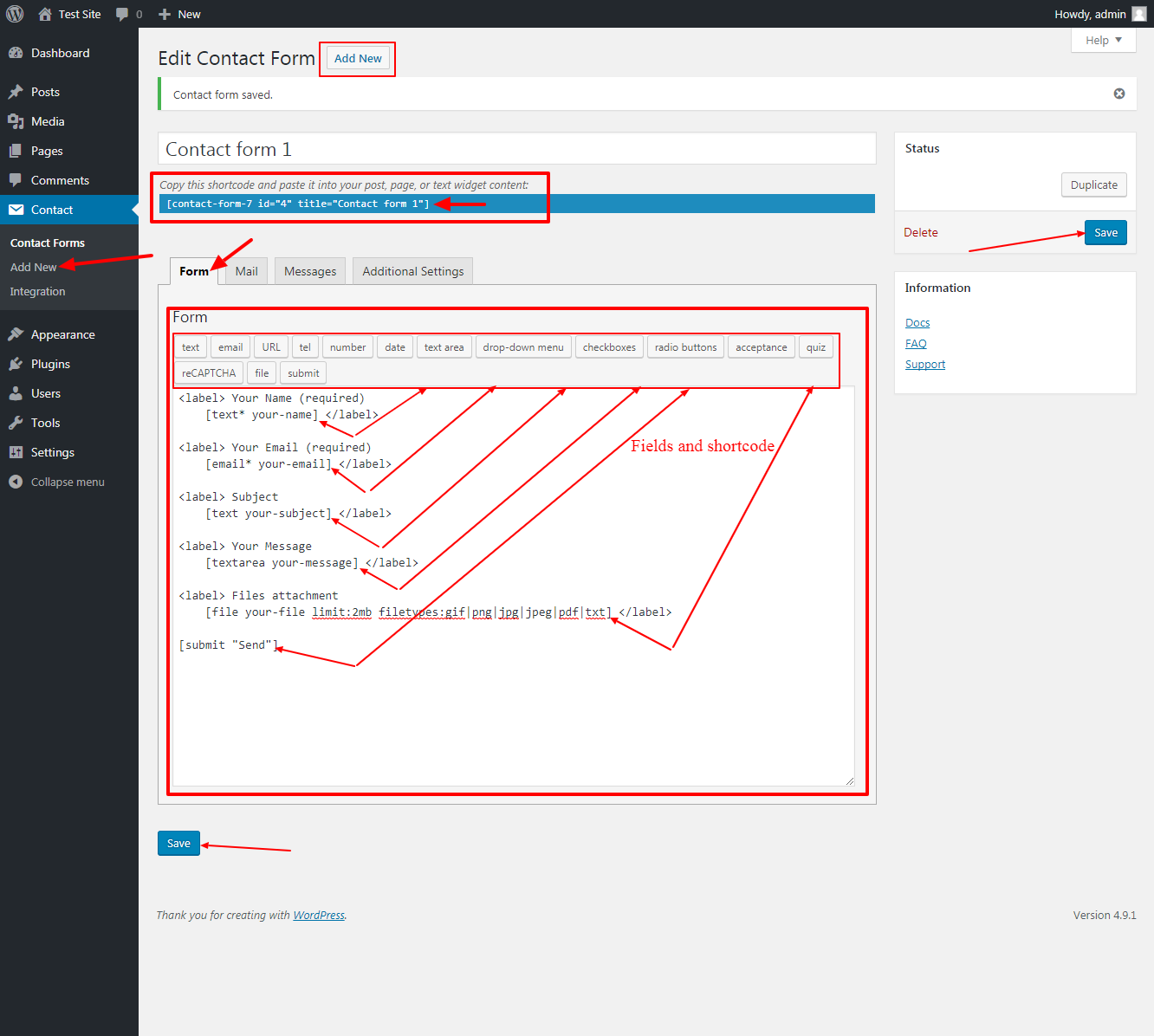
3, Copy contact form 7 shortcode and paste into your pages, posts:
3a, Copy shortcode:

3b, Paste into your pages, posts:

3c, Result after setup contact form:

Thank you for reading this article, if you need the support from us, please create a ticket.
Hi,
1, Add custom class in row or column or any element has support input "extra class name":
- in column: http://prntscr.com/msvqh0
- in row: http://prntscr.com/msvpsn
2, Add custom style css for custom class:
- For Redux Framework - Theme Options: http://prntscr.com/msvosq
- For Kirki Customize - WordPress Customizer: http://prntscr.com/msvpgm
3, Also, you add CSS Media Queries for custom css:
https://www.w3schools.com/css/css3_mediaqueries_ex.asp
Thank you
Hello,
From Archi Version 2.8.4 is support to show "process" by category and display on any where on page, post do you want.
1, Create a new process post :


2, Create Category for process post :

3, Chooise Category to show process post in "OT Process" :

Thank you
Hi everyone,
1, Create a portfolio post:

* Important => selected the thumbnail size => upload an image with a corresponding proportional image size:
- Normal size: 463x308 or bigger
- Double size: 936x626 or bigger
- Double size of width: 936x308 or bigger
- Double size of height: 463x626 or bigger
2, Create a page and insert "OT Portfolio Masonry" element:

Thank you for reading!
Hello,
1, WP Admin Page -> Archi Options -> Preload Settings -> http://prntscr.com/j1jg8g
2, Upload Preload Logo and set logo size:

Thank you
The PHP Time Limit refers to the amount of time (in seconds) that your site will spend on a single operation before timing out (to avoid server lockups). To prevent the importing process from timing out, the value needs to be increased. 300 (seconds) should be enough for processing the import file.
The easiest way is to reach out to your hosting company and ask them to increase the max_execution_time to 300.
Connect to your server via FTP and find or create the php.ini file. The following line must be added to it:
max_execution_time = 300;
Connect to your server via FTP and find the .htaccess file and add the following line:
php_value max_execution_time 300
Hi everyone !
From Archi version 3.0 or heigher, we will not use slider text plugin to add slider text in Elements " OT Home ...* "
Add unlimited slider text for elements : OT Home HTML5 Video, OT Home Parallax, OT Home Parallax 2, OT Home Youtube Video, OT Home Moving Background
How to add slider text in OT Home Parallax or other OT Home ... ? please watch video guide below :
Thank you
Hi,
1, In Backend -> Settings -> General -> http://prntscr.com/l7sf42 -> Save Changes
2, In Backend -> WooCommerce -> Accounts & Privacy -> http://prntscr.com/l7seiv -> Save Changes
Thank you
Hello,
1a, Create a new page is onepage:

1b, Add ID Section to scroll menu to section :

2, Setup Onepage is front page (homepage default):

3, Create a menu for Onepage:

4, Create a Menu for External Pages

Thank you
Hi Everyone,
Each client has different requirements for their website and how to present their projects on the site, So we have created different elements to meet all those requirements.
Let me know how you would like to present your project and I will show you how to use the appropriate elements for your site.
1, OT Image Gallery 1, OT Image Gallery 2 (Archi 3.0.0) -> Use for you to show all images in Gallery.
- Frontend:
- Backend: http://prntscr.com/fo5yo6

2, OT Portfolio Gallery, OT Portfolio Gallery 2 -> Use for "Portfolio" Custom Post Type.
- Frontend: http://demo.archiwp.com/gallery-3-cols/
- Backend: http://prntscr.com/fo5xx4

3, OT Album Gallery 1, OT Album Gallery 2 -> Use for "Gallery" Custom Post Type.
- Frontend:
- Backend:

4, OT Portfolio Category : show portfolios, projects by special category do you want.
- Frontend: http://demo.archiwp.com/ot-portfolio-category/
- Backend: http://prntscr.com/fo5x87
5, OT Portfolio Carousel Style (Archi 2.9):
- Frontend: http://demo.archiwp.com/3-cols-carousel/
- Backend: http://prntscr.com/fo5vw3
6, OT Portfolio Masonry (Archi 3.4.0):
- Frontend: http://demo.archiwp.com/index-masonry-black/
- Backend: http://prntscr.com/fo5wbc
7, OT Portfolio Style 2:
- Frontend: http://demo.archiwp.com/projects-style-2/
- Backend: http://prntscr.com/fo5w11
8, OT Portfolio Filter:
- Frontend: http://demo.archiwp.com/project-3-columns/
- Backend: http://prntscr.com/fo5v87
9, OT Portfolio Filter 2:
- Frontend: http://demo.archiwp.com/ot-portfolio-filter-2/
- Backend: http://prntscr.com/fo5vei
10, OT Portfolio Filter 3:
- Frontend: http://demo.archiwp.com/3-cols-contained/
- Backend: http://prntscr.com/fo5vjk
10, OT Portfolio Inverted Style (Archi 2.9):
- Frontend: http://demo.archiwp.com/3-cols-inverted/
- Backend: http://prntscr.com/fo5vs0
Thank you
Hello,
How to setup contact info and social network on topbar header?

1, Setup contact infomation :

Use this html code in Archi Options -> Top Header Settings -> Topbar info text :
<ul class="info-list"> <li><i class="fa fa-phone"></i> Toll Free: <strong>1800.899.900</strong></li> <li><i class="fa fa-envelope-o"></i> Email us: <strong>[email protected]</strong></li> <li><i class="fa fa-clock-o"></i> Working Hours: <strong>08:00-17:00</strong></li> </ul>
2, Setup Social Network :

Use this html code in Archi Options -> Social Settings -> Add your social extend :
<li><a target="_blank" href="https://www.houzz.com/"><i class="fa fa-houzz"></i></a></li>
Find more icons here: https://fontawesome.com/v4.7.0/icons/#brand
Thank you
Read more: https://gist.github.com/banago/5603826
Code for Post:
/**
* Infinite next and previous post looping in WordPress
*/
if( get_adjacent_post(false, '', true) ) {
previous_post_link('%link', '← Previous Post');
} else {
$first = new WP_Query('posts_per_page=1&order=DESC'); $first--->the_post();
echo '<a href="' . get_permalink() . '">← Previous Post</a>';
wp_reset_query();
};
if( get_adjacent_post(false, '', false) ) {
next_post_link('%link', 'Next Post →');
} else {
$last = new WP_Query('posts_per_page=1&order=ASC'); $last->the_post();
echo '<a href="' . get_permalink() . '">Next Post →</a>';
wp_reset_query();
};
Code for Custom Post Type:
/**
* Infinite next and previous post looping in WordPress
*/
if( get_adjacent_post(false, '', false) ) {
next_post_link('%link', '← Previous project');
} else {
$last = new WP_Query('post_type=project&posts_per_page=1&order=ASC'); $last->the_post();
echo '<a href="' . get_permalink() . '">← Previous project</a>';
wp_reset_query();
};
if( get_adjacent_post(false, '', true) ) {
previous_post_link('%link', 'Next project →');
} else {
$first = new WP_Query('post_type=project&posts_per_page=1&order=DESC'); $first->the_post();
echo '<a href="' . get_permalink() . '">Next project →</a>';
wp_reset_query();
};
Hi,
1a, Setting WordPress in your language: Admin page to Settings > General > Site Language and select from the list of available languages.

1b, Download installation and active Loco Translate plugin: https://wordpress.org/plugins/loco-translate/

2, In Admin page -> Loco Translate -> Themes -> Translate your theme:

3, Create new language (your language):

4, Choose language you want to translate into:

5, Loco Translate plugin will automatically generate your language file and save it in the languages folder in your theme ( wp-content/themes/archi/languages/ ):

6, Translate text in default language (English) in your language:

7, Results after translation:
7a, BackEnd:

7b, FrontEnd (comment box on single post):

You may also be interested, translate the custom post type plugins with Loco Translate plugin:
Thank you
Hello,
Question:
When I do any changes and try to save I am getting an Error “There was a problem with your action. Please try again or reload the page”?
Answer:
Please try update your PHP to version 5.6 and MySQL to version 5.6 on your hosting.
Please contact with your hosting provider to help.
Thank you
Hi All,
I've heard from a couple of users having issues during the demo-content import process and I wanted to help out by providing some usable information and steps that you can follow.
Note: This does fall beyond our scope of support, though, so if you are still having issues after this article - please touch base with your hosting service since they are going to be the experts of your setup/server conditions. If they provide some feedback for the theme, please let me know.
Most of the time, this is a simple WordPress or setup limitation and there are a couple things that you can do to troubleshoot this process.
Here are some variables to consider when troubleshooting this:
Check your PHP version and other WP specific requirements:
00 - The very first thing that you'll want to do is confirm that your setup is ready with the basic WP requirements: https://wordpress.org/about/requirements/
You might also consider a plugin like "WordPress phpinfo{}" to view your configuration details.
Fixing/Increasing WordPress/Server Limitations
01 - Touch base with hosting: Different servers/hosting services place standard limitations on WordPress setups/users. These are normal and easily increased by either touching base with you're hosting service, or by doing it manually. If you do want to touch base with you're hosting service, they should also be able to provide you with an error log and provide some additional insight as to why this is occurring for you.
02 - Fixing/Increasing Limitations: From there, the manual option is pretty easy, but can be intimidating if you're not familiar with the workflow.
define('WP_MEMORY_LIMIT', '96M');
define( 'WP_MAX_MEMORY_LIMIT', '256M' );
Source: http://codex.wordpress.org/Editing_wp-config.php#Increasing_memory_allocated_to_PHP
; Increase maximum post size post_max_size = 64M ; Increase execution time max_execution_time = 300 memory_limit = 99M upload_max_filesize = 64M
php_value memory_limit 256M php_value upload_max_filesize 256M php_value post_max_size 256M php_value max_execution_time 300 php_value max_input_time 300
@ini_set( 'upload_max_size' , '64M' ); @ini_set( 'post_max_size', '64M'); @ini_set( 'max_execution_time', '300' );
But usually the culprit is limited to one of these options.
The WordPress Importer
There are many of us out there that wish that there was a better import method/plugin than the WordPress Importer because of the various bugs that it has at the time of posting this. With that said, it does do the job eventually and is the best alternative out there right now.
01 - Error Log: If you are seeing a list of errors provided after the import, this is totally normal. There are various reasons for each of these "failed to import" messages, but nothing that would indicate a major error. Most of the time, this is just because the content already exists.

In another example, if a plugin isn't active (that the content being imported uses) it will also display an "error" message - since the content can't be added to a deactivated/uninstalled plugin. - ie. Contact Form 7 plugin has content demo imported at this stage.
Also, if the first import doesn't import everything, then during the next import - all duplicate items would display the "failed to import".
02 - Duplicates: Simply put, uploading the xml file even 10 times won't hurt anything. You can't upload duplicate posts, pages, images, etc. (you'll see an error message for each when importing the xml if they already exist).
That said, duplicates menus will be added in Appearance > Menus, but that's easy to fix > Just delete all entire menus, and do one last import. Menus, as of this post, are the only items that are duplicated during multiple imports.
Hi,
This is a surprise from the policy change using the Google Map API platform from Google, So customers will not be able to use the old Google Map API key that comes with the archi theme.
Customers will need to create their own Google Map API key for their website.
Please create a Google Map API key for your website here: https://developers.google.com/maps/documentation/javascript/get-api-key
Add your Google Map API key in backend of your website by go to backend WP admin -> Archi Options -> Miscellaneous Settings -> http://prntscr.com/k9s56n
Thank you
Beginning July 2018, Google has changed its policy of using the Google Map API Key, which is beyond our control: https://cloud.google.com/maps-platform/pricing/sheet/
1, When your Google map is no longer working: http://prntscr.com/k8qosr
2, Create your Gmap API key here: https://developers.google.com/maps/documentation/javascript/get-api-key
3, Login to your website admin page -> theme option to add a Google API key for your website.
3a, For theme option: Theme-name Options -> Miscellaneous Settings : http://prntscr.com/k8qpqe
3b, For customizer: Appearance -> Customize -> Miscellaneous: http://prntscr.com/k8qu61
Hello,
1, Please use Archi latest version 3.1.0 , because in latest version support translate theme option and compatible with WPML shortcode plugin.
2, Please install WPML shortcode plugin to translate theme options : https://wordpress.org/plugins/wpml-translate-shortcode/
3, Please use this shortcode translate for your footer text :
[wpml_translate lang='en']English Text[/wpml_translate] [wpml_translate lang='es']Espanol Text[/wpml_translate]
Thank you
1, When you get notice update the plugins.

2, Deactive all plugins before automatic update.
3, Watch video below for a look.
Thank you
Hi everyone,
From Archi Version: 4.1.0, we have change settings Top Page (Sub Header) for Post, Page, Service, Portfolio page, etc...
If you missing the top page(sub header) after updating Archi version 4.1.0, you need to go to backend edit each Post, Page, Service page, Portfolio page, each article to turn on Top Page and save changes.

Best Regards,
OceanThemes
I recently had a page template that needed to be set as the default page template INSTEAD OF the “Default Template”
I dig some digging and found a solution that works exactly as expected.
Here is how to change which WordPress page template is set as default template.
Make sure to update “post” to “page” if needed.
Also make sure to update “template-fullwidth.php” with your own template file-name.
- You can use templates available in wordpress themes: template-fullwidth.php, template-canvas.php, etc...
- You can create your own template file: https://developer.wordpress.org/themes/template-files-section/page-template-files/
Add this code below into your functions.php file (path: wp-content/themes/theme-name/functions.php)
function archi_default_page_template() {
global $post;
if ( 'page' == $post->post_type
&& 0 != count( get_page_templates( $post ) )
&& get_option( 'page_for_posts' ) != $post->ID // Not the page for listing posts
&& '' == $post->page_template // Only when page_template is not set
) {
$post->page_template = "page-templates/template-fullwidth.php";
}
}
add_action('add_meta_boxes', 'archi_default_page_template', 1);Hello,
in latest version of Archi theme, we have change option menu for service page, you easy change menu and order menu, tabs on service page.
1, Create a new menu for service page by go to Appearance -> Menus -> Select Service Post -> Add to Menu:

2, Check menu or tabs is show on frontend service page now:

3, You can also select the display location for the sidebar on the single service page, In your Archi Options -> Service Settings -> Service Single:

Thank you
Hello everyone,
I have some guide for you about add new image or replace by your image on Row (Section).
Note: You need use Archi version 3.1.5.1 or higher
I, Add image or change image in some elements: OT Quick Office, OT Quick Office 2
1, Frontend:

2, Backend:
Edit OT Quick Office


II, Add image or change image in Row (Section): http://demo.oceanthemes.net/archi/minimal-dark/
1, Image on left Side:
1a, Frontend:

1b, Backend:


2, Image on right Side:
2a, Frontend:

2b, Backend:


Thank you,
Hi,
Please read more guide to fixed your problem: https://geekflare.com/wordpress-editor-unable-to-save/
Thank you
I was looking for the same thing exactly, until I came across this plugin:
https://wordpress.org/plugins/kv-tinymce-editor-fonts/
Just install it (after you already have TinyMCE Advanced, of course) and checkout its code file (under Plugins -> Edit).
All you have to do is add the font definition (name) to the list of fonts in the designated code (located near the end of the main PHP file of this plugin) and add the list item code to another place in the code (a little bit below the first one).
That's it! Now you have the additional font(s) in the dropdown of the font family selection in the editor.
Hello
Please follow the instructions below:
1, In your Backend Admin Page -> Archi Options -> Header Settings ->

Thank you
Please try go to Archi Options => save again. Then visit site.
Thank you.
Hi everyone!
In Archi new version 3.1.5, we have add more option for logo and so you can add two different logos style for your header, one for header static with background overlay or transparent and one for header when scroll down page with background dark or light :

That help your website very much.
Thank you
Hello,
Here I will show you how to configure color for the header on your website.
First you need go to your Admin panel -> Archi Options -> Header Settings:

* Header Dark:
- Header Static Background Color: #18191b
- Header Scroll Background Color: #18191b
- Header Scroll Border Bottom Color: #333333
- Header Static Text Color: #ffffff
- Header Scroll Text Color: #ffffff
* Header Light:
- Header Static Background Color: #ffffff
- Header Scroll Background Color: #ffffff
- Header Scroll Border Bottom Color: #eeeeee
- Header Static Text Color: #333333
- Header Scroll Text Color: #333333
Do not hesitate to contact us if you need more information.
Regards
Using this plugin to translate your footer widget area in each languages when using WPML plugin: https://wordpress.org/plugins/wpml-widgets/
Please make sure that you are running version WordPress 4.9.x or higher version, version PHP 5.6 or higher version and version MySQL 5.6 or higher version(for legal environments also needing versions PHP 5.6 will work well, but it is recommended to be on at least version PHP 5.7). We have tested it with many OSs such as MAC, Windows and Linux... Below is a list of items you should ensure that your host can comply with them.
Hosting is more secure when PHP applications, like WordPress which is runing use your account’s username instead of the server’s default shared username (www or www-data). The most common way for hosting companies to do this is use suPHP. Just ask your potential host if they run suPHP or something similar.
Here’s a letter you can send to your hosting provider; copy and paste!
I'm interested in running the open-source WordPress <https: wordpress.org=""></https:> web software and I was wondering if my account supported the following: PHP 7 or greater MySQL 5.6 or greater OR MariaDB 10.0 or greater The mod_rewrite Apache module Thanks!
There are many issues you may run into such as white screen, demo content fails when importing, empty page content with Visual Composer and other similar issues are all related to low PHP configuration limits. The solution is given to increase the PHP limits. You can do this on your own, or contact your web hosting and ask them to increase those limits to a minimum need as follows
Hello,
I will guide you to solve this problem, please do follow step by step below :
1, Open file designesia.js (path: archi/js/designesia.js) :
Find line code "filtering gallery" and change by:
// modify Isotope's absolute position method
$.Isotope.prototype._positionAbs = function( x, y ) {
return { right: x, top: y };
};
// --------------------------------------------------
// filtering gallery
// --------------------------------------------------
var $container = jQuery('#testimonial-masonry');
$container.isotope({
itemSelector: '.item',
});
var $container = jQuery('#services-masonry');
$container.isotope({
itemSelector: '.item',
});
jQuery('.archi-image-gallery').isotope({
itemSelector: '.item',
});
var $container = jQuery('#gallery');
$container.isotope({
transformsEnabled: false,
itemSelector: '.item',
filter: '*'
});
jQuery('#filters a').on("click", function() {
var $this = jQuery(this);
if ( $this.hasClass('selected') ) {
return false;
}
var $optionSet = $this.parents();
$optionSet.find('.selected').removeClass('selected');
$this.addClass('selected');
var selector = jQuery(this).attr('data-filter');
$container.isotope({
filter: selector
});
return false;
});
2, Open file rtl.css (path: archi/rtl.css) :
Add this code below:
/**
* 6.0 - Portfolio
*/
.isotope .isotope-item {
-webkit-transition-property: right, top, -webkit-transform, opacity;
-moz-transition-property: right, top, -moz-transform, opacity;
-ms-transition-property: right, top, -ms-transform, opacity;
-o-transition-property: right, top, -o-transform, opacity;
transition-property: right, top, transform, opacity;
}
#gallery{margin-right: -1px;}
3, Open file functions.php (path: archi/functions.php) :
Find line code :
wp_enqueue_script("isotope", get_template_directory_uri()."/js/jquery.isotope.min.js",array(),false,true);
Replace by this code below:
wp_enqueue_script("archi-isotope", get_template_directory_uri()."/js/jquery.isotope.min.js",array(),false,true);
Thank you
If you worked hard to translate the theme you probably don’t want to keep the translated .po and .mo files in the parent theme because they will be overwritten when you update the theme. The best solution would be to place them in your child theme which is very easy to do and is also explained right in the WordPress CODEX.
So basically you just have to add your languages into your child theme and then use (add to your child theme’s functions.php) the following function to load it from the child theme instead of the parent:
// Load translation files from your child theme instead of the parent theme
function my_child_theme_locale() {
load_child_theme_textdomain( 'total', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'my_child_theme_locale' );Then add your translated files inside a "languages" folder in the child theme.
Hello,
You can easy add custom css code here: http://prntscr.com/gbgjxt
/* Style Header for desktop version only */
@media only screen and (min-width: 993px) {
/* Header Static */
header {height: 130px;}
header div#logo {height: 130px;line-height: 130px;}
header div#logo a img{max-height: 110px;}
#mainmenu > li > a {padding: 50px 0 45px 20px;}
/* Header Sticky */
header.smaller:not(.header-bottom):not(.side-header) {height: 120px;}
header.smaller div#logo {height: 120px;line-height: 120px;}
header.smaller div#logo a img {max-height: 100px;}
header.smaller:not(.header-bottom) #mainmenu > li > a {padding-top: 45px;padding-bottom: 40px;}
}
Thank you
Hi everyone,
Note: Remember to clear all caches when updating so that the code from the latest release is always in use. This will help you to avoid any potential errors.
1, You need Save old theme and place on your computer, use for backup some files or some custom code if needed.

2, Download again theme package on https://themeforest.net/downloads and chooise Download "All Files & documentation" and unzip theme package to a folder.

Way 1, Update new plugins from online sources : Appearance -> Install Plugins -> Install and Active : WPBakery Visual Composer and Revolution Slider

Way 2, Update new plugins from theme package download again on https://themeforest.net/downloads "All files & documentation" and unzip to a folder and find folder "plugins" and find plugins zip files.

Thank you for reading and watching.
Please read this guide: https://localise.biz/wordpress/plugin/faqs/skipped-files
Dashboard -> Loco Translate -> Settings -> Set the "Skip PHP files larger than" option to a larger size.

Hello,
Video tutorial on how to fix the missing menu problem after importing demo data:
Thank youHi,
Go to your Admin page -> Revolution Slider tab -> Click edit Slider:
1, Turn "On" responsive setting for all devices: http://prntscr.com/p3kyx9
2, Setup slider on each device: http://prntscr.com/p3kzle
Thank you
Hello,
1, You need make sure, your slider is ready (you can create new slider or import slider demo include in theme package) , In backend wp admin -> Slider Revolution -> Create new or Import Slider:

2, In backend Edit page, you need click on button plus to add revolution slider element:


3, Chooise Slider you want use and Click on button Add Selected Slider

4, Save Change for page

5, Check your result on front-end page
Thank you
Hello,
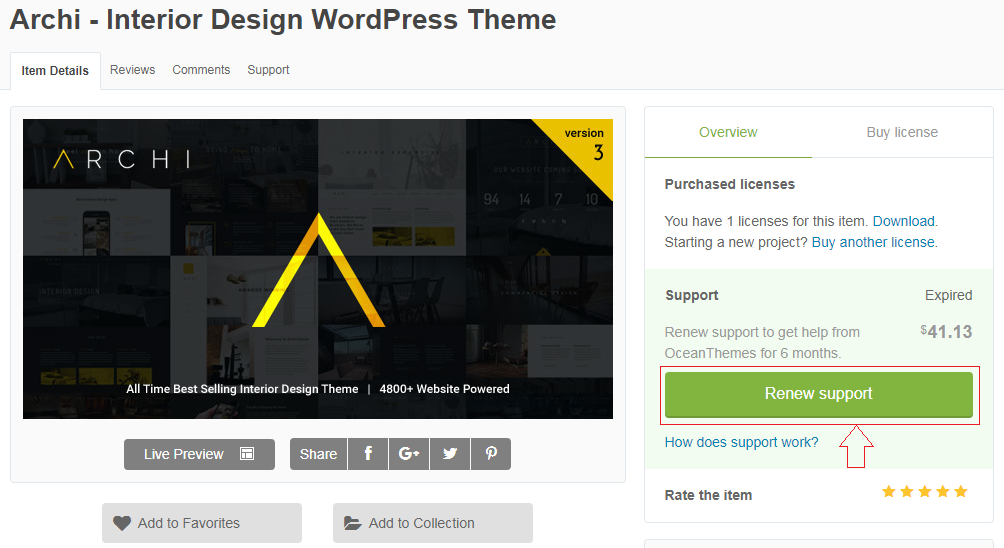
Please buy extended support to continue receive support from us.
1, Go to your link the theme on themeforest: https://themeforest.net/item/archi-interior-design-wordpress-theme/12649286
2, See on the right side of the item page:

3, Click on button "Renew support" to buy a extended support for your WordPress Theme.
4, Complete your payment.
Thank you for purchasing the extended support package and after the purchase, you can continue to request support from us on this support system.
Hello,
1, In your backend edit page, post, etc...
2, Find section you want change background image and padding top, padding bottom for section.
3, Click Edit Row :

4, Change Background Image and Padding for Row (Section) :

5, Save all change for Page :

Thank you
The OT Portfolio only filters the projects listed in the all projects section. If you want to filters all your projects, you can go to OT Portfolio setting change number show to -1.
Hello,
Show portfolio on single portfolio page and not show portfolio content on popup.
1, In WP admin page -> Archi Options -> Portfolio Settings: https://prnt.sc/fzvvep
1a, Choose Portfolio content show on popup or show on single portfolio page: https://prnt.sc/fzvvep
1b, Setup your Single Portfolio Page: http://prntscr.com/fzvwyk
Thank you
Hi,
Go to your Admin page:
1, Archi Options -> Topbar Header Settings and Off Topbar: http://prntscr.com/oovfsj
2, Archi Options -> Header Settings -> Header Position -> select "Header on Bottom": http://prntscr.com/oovgpa
Thank you
Hi Everyone,
Please watch video tutorial, how to use the Loco Translate to translate your theme in your language:
Use Loco Translate plugin to translate your website into your language: https://wordpress.org/plugins/loco-translate/
Best regards,
OceanThemes Team !
Hello,
1, Create a new page called "soon to come" or any name you set, go to Admin Page -> Pages -> Add New:

2, Set the coming soon page as homepage, go to Admin Page -> Settings -> Reading:

3, Settings for content in Coming Soon page in Admin Page -> Archi Options -> Coming Soon Settings:

Thank you
Hi,
* How to change another demo and delete the existing demo version on the site?
Step 1, The first, You need to installation and active this plugin for your website: https://wordpress.org/plugins/wp-reset/
Step 2, Reset old demo data by go to Tools -> Reset -> enter "reset" text -> click reset button:

Step 3, Re-active the theme and all required plugins:
- Go to Appearance -> Themes -> Active the theme
- Go to Appearance -> Install Plugins -> Active all plugins
Step 4, Start importing the new demo version you want
=> Please make sure you have deleted the "WordPress Impoter" plugin (If you have installed) before import demo: http://prntscr.com/n4g4tl
Thank you